Tutorial HTMLUntuk
Pemula Bahasa Indonesia. Dimana sebelumnya saya sudah menjelaskan tentang
“Tutorial
Belajar Pemrograman Web Untuk Pemula”, dan pada artikel kali ini yang akan
saya bagikan kepada anda adalah lanjutan dari artikel “Tutorial
Belajar Pemrograman Web Untuk Pemula”. Untuk WEB PROGRAMING PART 3, silahkan klik DISINI.
Dimana sebelumnya saya sudah menjelaskan apa itu
HTML. Ok, bagi anda yang belum tahu apa itu HTML, akan saya jelaskan lagi
sedikit pengertian dari HTML. Seperti di kutip di wikipedia.com, HTML adalah
singkatan dari “Hyper Text Markup Language (HTML)”.
Yaitu sebuah bahasa markah yang digunakan untuk membuat sebuah halaman web,
menampilkan berbagai informasi di dalam sebuah penjelajah web Internet dan
pemformatan hiperteks sederhana yang ditulis dalam berkas format ASCII agar
dapat menghasilkan tampilan wujud yang terintegerasi.
Kalau menurut saya, pengertian sederhana dari
HTML itu adalah sintak/kode yang ditulis di media pengkodingan, kemudian kode
tersebut disimpan dengan format “.html”. Dan kode yang sudah disimpan dengan
format “.html” tersebut bisa dijalankan di browser yang biasa kita gunakan
untuk internetan. Seperti kita bisa menjalankannya di Mozilla Firefox, Google
Chrome, Internet Explorer dan masih banyak lagi.
Disini pada artikel kali ini saya akan
menjelaskan dasar-dasar caramenggunakan HTML. Dimana pada artikel ini saya akan
mengajak anda yang ingin belajar pemrograman web langsung ke praktek cara
penggunaan dan membuat file HTML-nya secara jelas. Karena pada saat saya
membuat artikel tentang “Tutorial Belajar Pemrograman Web Untuk Pemula” yang
sudah saya bagikan sebelumnya, disana saya tidak menjelaskan cara menggunakan
HTML,sehingga pengunjung blog inimenanyakan hal itu. Kurang lebih pertanyaannya
seperti ini : “lansung uji coba, mohon
bimbingan-nya”.
Memang benar juga sih..., kebanyakan darikita(termasuk
saya) yang ingin belajar pemrograman pasti inginnya langsung ke prakteknya. Karena
dengan praktek langsung kita akan lebih cepat mengerti.
Ok, saya rasa sudah cukup pembukaannya. Karena
kalau pembukaannya telalu panjang, akan membuat anda yang membaca atikel ini
menjadi bosan. Hehehe...
Sekarang kita kembali ke topik permasalahan,
yaitu tentang “Tutorial HTML Untuk
Pemula Bahasa Indonesia”. Berukut langkah-langkahnya :
BAB I : Membuat File HTML
Untuk memulai belajar pemrograman HTML, anda
harus membuat sebuah file HTML atau file dengan fomat “.html” telebih dahulu. Bagaimana
cara membuatnya..? Berikut langkah-langkah membuat file HTML :
1. Silahkan anda buka media pengkodingan yang ada
pada komputer/laptop anda terlebih dahulu. Disini pada tutorial kali ini sebagai
contoh saya menggunakan media pengkodingan Notepad++. Karena Notepad++ adalah
software yang gratis dan cocok buat anda yang baru memulai belajar pemrograman
web.Jika anda belum menginstall software Notepad++, silahkan anda download
terlebih dahulu software Notepad++ dan silahkan anda install pada
komputer/laptop anda.
Jika Notepad++ sudah anda buka, kurang lebih tampilan
dari Notepad++ akan seperti gambar berikut :
2. Kemudian pada Notepad++ tersebut silahkan anda buat
file baru terlebih dahulu,dengan cara klik “File->New”. Atau untuk membuat
file baru, anda juga bisa menekan tombol “Ctrl+N” yang ada pada keyboard
komputer/laptop anda. kurang lebih seperti gambar berikut :
3. Setelah itu pada media pengkodingan anda akan
terilhat file baru. Kurang lebih seperti gambar berikut :
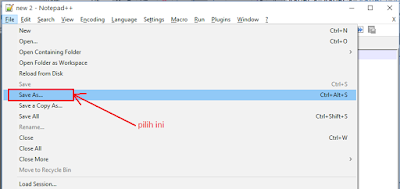
4. Kemudian silahkan anda simpan file anda tersebut
dengan cara klik “file ->Save As”. Kurang lebih seperti gambar berikut :
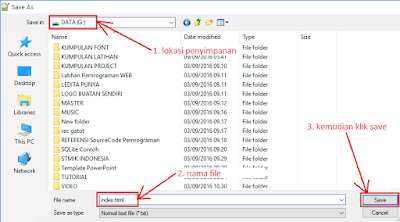
5. Setelah itu akan tampil tab “Save As”. Silahkan anda
simpan file anda tersebut di lokasi penyimpanan terserah anda, dengan nama
“index.html”. Pada tutorial kali ini untuk sebagai contoh, saya akan menyimpan
file “index.html” di lokasi penyimpanan “Drive (G)”. Kurang lebih seperti
gambar berikut :
6. Setelah itu, file yang sudah anda simpan tadi
akan terlihat nama file-nya di Notepad++ yang berubah menjadi “index.html”.
kurang lebih seperti gambar berikut :
7. Kemudian silahkan anda coba ketikkan kalimat
pada file “index.html” dengan kalimat terserah anda. Pada tutorial ini untuk
sebagai contohsaya akan mengetikkan text dengan kalimat “Hallo World”. Kurang
lebih seperti gambar berikut :
Jangan lupa anda simpan perubahan setiap anda
telah mengetikkan text pada file “.html” anda tersebut dengan cara tekan tombol
“Ctrl+s” pada keyboard.
Coba anda perhatikan pada gambar langkah ke 7
diatas yang dikelilingi garis kotak merah.Jika
warnanya masih merah, itu tandanya anda belum
menyimpan perubahan pada file HTML tersebut. Ingat, setiap anda melakukan
perubahan pengetikan pada file HTML, jangan lupa anda save/simpan ulang dengan
cara tekan tombol “Ctrl+s” pada keyboard.
8. Setelah itu, silahkan anda menuju ke lokasi
penyimpanan file “index.html” yang sudah anda simpan tadi, dan silahkan anda
buka file “index.html” tersebut dengan caraklik kanan pada file “index.html”
tersebut dan pilih “Open With ->Firefox”. Sebenarnya untuk membuka file
“.html” anda boleh menggunakan browser apa saja. Namun pada tutorial kali ini
untuk sebagai contoh, saya menggunakan browser “Mozilla Firefox” saja. Kurang
lebih langkahnya seperti gambar berikut :
9. Setelah anda membuka file “index.html” tersebut
di browser anda, maka hasilnya kurang lebih seperti gambar berikut :
Nah itulah cara membuat file “.html” menggunakan
Notpad++. Lumayan cukup panjang ya...!! hehehe.... ya karena disini saya
menjelaskannya secara detil buat anda yang baru memulai belajar pemrograman web
HTML. Karena saya rasa anda yang baru belajar pemrograman web ini masih banyak
yang tidak tahu caranya membuat file HTML menggunakan Notepad++, makanya disini
saya menjelaskannya secara detil.
Ok, sekarang kita lanjut ke BAB 2 : Sintak Dasar
HTML.
BAB II : Sintak Dasar HTML
Untuk sintak-sintak dasar dari HTML, biasanya kita
akan menggunakan sintak “<>” tanpa tanda petik, dan ditutup dengan
“</>” tanpa tanda petik. Sintak-sintak tersebut biasa disebut dengan
“tag”.
Ok, tanpa basa-basi lagi, berikut
langkah-langkah sintak-sintak dasar html :
1. Untuk setiap file “.html”, anda akan sering
melihat sintak seperti ini :“<html>, <title>, <head>, <body>”.
Untuk lebih jelasnyasintak dasar html adalah sebagai berikut :
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Silahkan anda ketikkan koding diatas didalam
file “.html”. Untuk media pengkodingannya pada artikel ini saya masih menggunakan Notepad++. Sintaknya pada
Notepad++ kurang lebih seperti gambar berikut :
Pada gambar diatas adalah sintak-sintak dasar
HTML.
Keterangan :
- Koding pada baris 1 dan 8, itu adalah koding pembukaan dan penutup HTML.
- Koding pada baris ke 2 sampai 4, itu adalah koding untuk menghungkan file-file pendukung. Seperti untuk menghubungkan ke file CSS, javascript, dan untuk menampilkan judul web.
- Koding pada baris 5 sampai 7, itu adalah badan dari web yang akan kita buat nantinya. Maksudnya, setiap yang tampil di laman web yang biasanya anda lihat pada saat browsing atau berselancar di internet, itu adalah sintak/koding yang ada didalam tag “<body>”. Untuk lebih jelasnya, silahkan anda lanjutkan membaca artikel ini.
2. Setelah itu, silahkan anda coba rubah sintak
dasar HTML pada langkah 1 diatas menjadi seperti gambar berikut :
Keterangan :
- Koding “<title></title>” pada baris ke 3, itu adalah untuk menampilkan judul/nama web di browser anda.
- Koding “<h1></ h1>” pada baris ke 6, itu adalah koding untuk mengatur ukuran text yang ada didalam tag <h1></h1> tersebut. Untuk tag “<h>” terdapat 6 macam. Mulai dari “<h1>” sampai “<h6>”.
3. Kemudian silahkan anda jalankan file “.html” tersebut
pada browser anda. Maka hasilnya kurang lebih akan seperti gambar berikut :
Nah, itulah sintak dasar dari HTML. Setelah anda
mempraktekkan tutorial ini, saya rasa anda sudah mulai mengerti dengan dasar-
dasar HTML. Dan jika pada saat anda mempraktekkan tutorial ini, dan anda
berhasil, saya rasa anda makin tertarik dengan pemrograman web. Hehehe..., saya
dulu pertama kali belajar pemrograman web juga begitu.
Ok, untuk memantapkan penasaran anda akan
sintak-sintak HTML, silahkan anda melanjutkan membaca artike ini. Sekarang kita
lanjut ke bab 3.
BAB III : Sintak Lanjutan HTML
Untuk bab 3 ini saya akan membahas sintak-sintak
yang biasa digunakan dalam HTML. Berikut sintak-sintak HTML yang biasa
digunakan :
1. Komentar
Setiap bahasa pemrograman pasti ada yang namanya
sintak/kode komentar. Kode komentar adalah kode untuk membuat catatan bagi
seorang programer agar pada setiap sintak yang ingin dirubah nantinya olehsipembuat
web atau programer, maka diberi kode komentar agar mudah ditemukan nantinya.
Dimana sintak/kode komentar ini tidak akan dibaca sebagai koding yang akan di
tampilkan di browser kita nantinya. Untuk lebih jelasnya, berikut sintak/kode
komentar pada HTML yaituseperti pada gambar dibawah ini :
Kemudian silahkan anda jalankan file html anda
tersebut, maka tidak akan ada perubahan dari tampilan sebelumnya. Jika anda
jalankannya, maka hasilnya masih seperti pada gambar BAB II pada langkah ke 3.
2. Input
Sintak input itu biasa kita gunakan untuk
menginputkan text berupa username maupun password. Berikut sintak untuk membuat
kolom input, yaituseperti gambar dibawah ini :
Kemudian silahkan anda simpan perubahan dan
silahkan anda reload lagi browser anda, maka hasilnya kurang lebih akan seperti
gambar berikut :
3. Membuatjarak kebawah antar text atau membuat enter
kebawah.
Coba anda perhatikan pada gambar di langkah ke 2
diatas tersebut, kolom input antara inputan “username” dan “password”itu
kelihatan sejajar. Nah, jika anda ingin membuat kolom input “password” tersebut
harusnya berada dibawah kolom inputan “username”, maka caranya anda hanya
tinggal menambahkan sintak <br>.
Berikut sintaknya yang dikelilingi garis kotak merahseperti gambar dibawah ini :
Kemudian silahkan anda reload lagi browser anda
dan lihat hasilnya kurang lebih seperti gambar berikut :
agar kelihatannya lebih bagus, silahkan anda
tambah koding anda seperti gambar berikut :
Kemudian silahkan anda reload lagi browser anda,
maka sahilnya kurang lebih akan seperti gambar berikut :
4. Link a
“Link a” pada HTML berfungsi untuk menghubungkan
ke situs tertentu. Contoh sintak“link a” pada HTML adalah seperti gambar
berikut :
Kemudian silahkan anda reload lagi browser anda
dan lihat hasilnya kurang lebih akan seperti gambar berikut :
Itulah sedikit sintak-sintak dasar yang biasa
digunakan didalam HTML. Jika anda membaca tutorial ini dari awal, saya rasa
anda sudah mulai mengerti dengan HTML. Untuk selanjutnya silahkan anda
sering-sering cari referensi di internet tentang sintak-sintak HTML.
==============================================
Ok, sekian dulu Tutorial HTML Untuk Pemula Bahasa Indonesia ini saya bagikan kepada
anda, karena saya rasa artikel saya ini sudah terlalu panjang buat anda baca.Salah
dan kurangnya dalam penulisan saya ini saya mohon maaf. Bagi anda yang masih
bingung, silahkan tinggalkan komentar. Dan bagi anda yang ingin menyimpan artikel ini berupa Ebook PDF, silahkan klik DISINI.
Untuk lanjutan tutorial Dasar Pemrograman Web,
silahkan anda baca tentang WEB PROGRAMING PART 3 - Membuat Web Menggunakan HTML dan CSS DISINI.
Terimakasih telah berkunjung, semoga artikel ini bermanfaat buat anda.
Salam sukses.
Salam sukses.






















Belum ada tanggapan untuk "WEB PROGRAMING PART 2 - TUTORIAL HTML UNTUK PEMULA BAHASA INDONESIA"
Post a Comment